Zelf testen van responsive webdesign
Hoe weet ik of een responsive website heb?
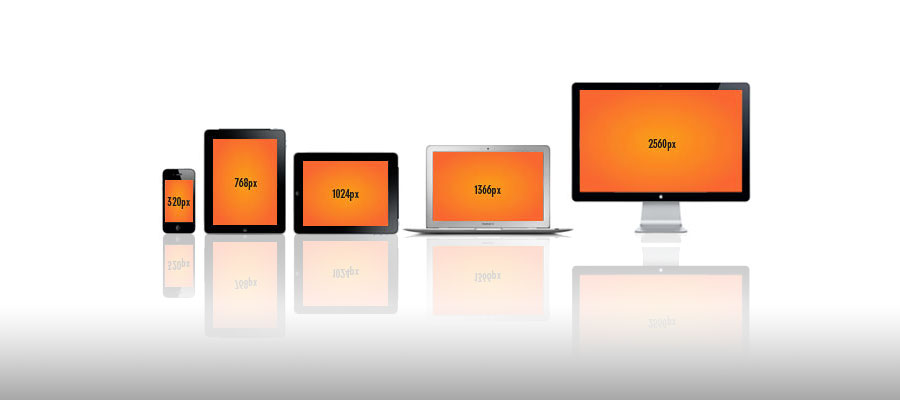
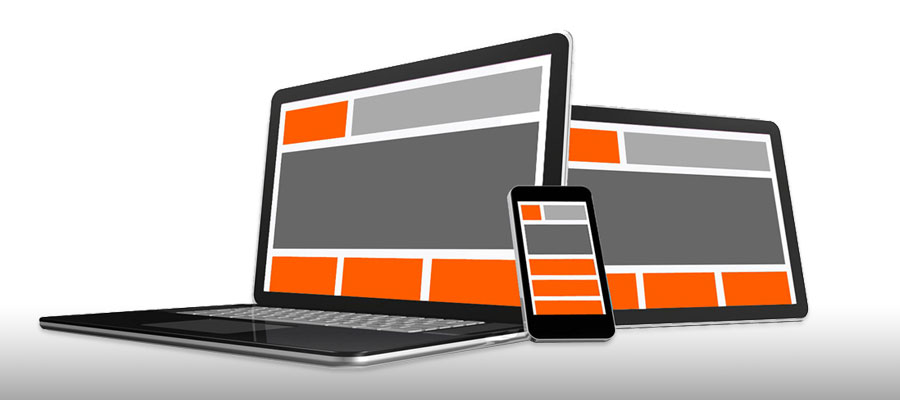
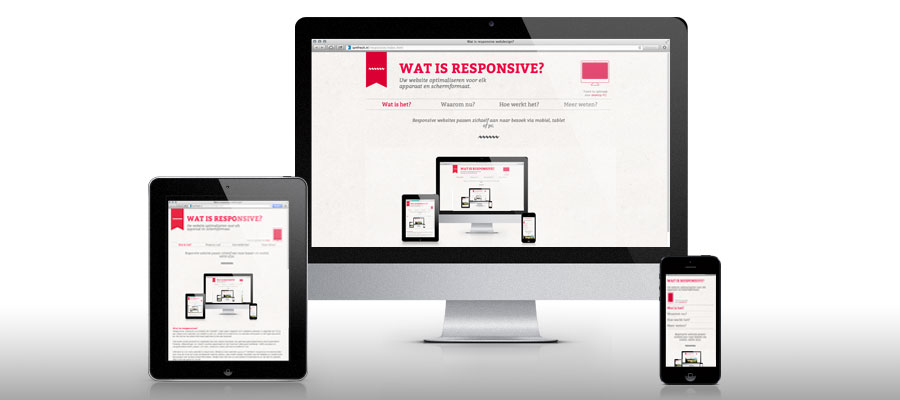
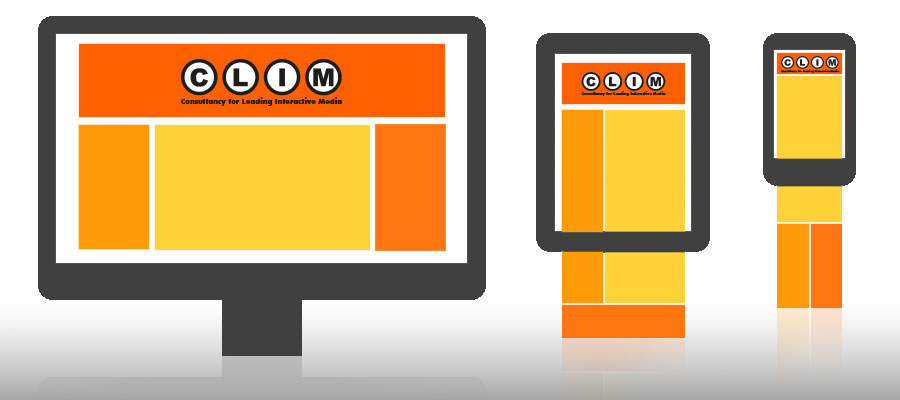
Je vraagt je wellicht af of jouw huidige website een responsive design heeft. Er zijn verschillende manieren om dat te testen. Eén daarvan is om exact dezelfde pagina te openen op zowel een desktop computer, een tablet en een smartphone. Is in alle gevallen de tekst goed leesbaar? Kun je de navigatie altijd goed bedienen? Schalen afbeeldingen en video’s mee binnen de beschikbare schermruimte? Dan is er waarschijnlijk sprake van een responsive webdesign.
Testen in een browser
Een vereenvoudigde methode is om je website op een desktop computer te openen en het browservenster afwisselend te verkleinen en te vergroten. Valt er bij een kleiner venster een gedeelte van de website buiten beeld en verschijnen er scrollbars? Dan is de website waarschijnlijk niet geoptimaliseerd voor kleinere schermen.
Testen met Google
Nog gemakkelijk is de volgende aanpak: je kunt de mobielvriendelijkheid van je website online testen via een tool van Google. Ga hiervoor naar: https://www.google.com/webmasters/tools/mobile-friendly/ en voer het adres in van jouw website. Na de test krijg je van Google een beoordeling en eventuele optimalisatie tips.
Op zoek naar een website met responsive webdesign?
Of heb je vragen over je huidige website? Neem contact op met CLIM.nl voor je vragen of advies.
Ook voor vragen over de vindbaarheid van je website en het verbeteren daarvan (SEO)